Testar a velocidade do seu site é uma ação prioritária para melhorar a experiência do seu público-alvo e melhor ranqueamento da sua marca em sites de buscas!
Ter uma página eficiente que satisfaça a experiência do leitor é – ou deveria ser – a meta de todos que trabalham na área de tecnologia da informação. Logo, testar a velocidade do seu site precisa entrar em uma lista de prioridades rotineiras.
Para entender essa importância, responda com sinceridade a seguinte pergunta: quanto tempo você espera uma página carregar?
Podemos apostar que menos do que 10 segundos. Aqueles que são mais insistentes, irão testar a internet wifi ou os dados do celular.
Abrir e fechar o navegador e, por fim, tentar abrir outro site qualquer para, enfim, perceber que o problema não é a rede ou mesmo o dispositivo que tem em mãos, mas sim, a página.
E nesse caso existem duas alternativas, a primeira o seu público-alvo deixa para tentar mais tarde. Já a segunda e mais cruel, ele parte para o concorrente.
Ter um site responsivo, rápido, sem bugs, falhas e com uma arquitetura bem desenhada, usual e que passe confiabilidade para o usuário, é um passo gigantesco para o sucesso no universo digital.
Pensando nisso, e para te ajudar a deixar sua página rápida e potente, separamos algumas dicas sobre como testar a velocidade do seu site com ferramentas para todos os gostos e necessidades.
Vamos a elas!
Entenda por que é importante se atentar a velocidade do seu site

A velocidade de um site e o tempo que suas páginas levam para carregar uma informação é um dos fatores que favorecem ou não seu ranqueamento junto ao Google.
Logo, se seu objetivo é estar na primeira página do buscador mais popular e usado do mundo é preciso investir em uma boa estrutura para o seu site, blog ou e-commerce.
Os algoritmos trabalham para monitorar e avaliar a qualidade da experiência do usuário diante das milhões de páginas existentes.
Melhor performance é igual a um melhor posicionamento nas buscas. Então, podemos dizer que testar a velocidade do seu site é, também, uma técnica do rol de estratégias SEO.
Isso vale tanto para versão desktop como para navegação mobile. E há quem diga que a velocidade na versão mobile tem ainda mais poder sobre o ranqueamento de uma página do que outras versões.
Mas como trabalhar para evitar um site lento e preguiçoso?
· Invista em um bom servidor: quanto mais um negócio cresce, quanto mais acessos e conteúdo. Quanto maior sua exposição e alcance, mais vai exigir um bom servidor. Não adianta querer economizar nesse quesito, busque por servidores que ofereçam exclusividade em seus serviços e um bom poder de armazenamento de dados;
· Minimize arquivos JavaScript e CSS: comentários em excesso, espaços em branco e linhas. Tudo isso pode ser retirado para uma otimização mais eficiente do site. Existem alguns programas que fazem esse trabalho de modo seguro e eficiente. Lembre-se apenas de realizar rotineiros backups dos arquivos para o caso de haver alguma falha no meio do processo;
· Reduza o tamanho das imagens: foto é um excelente recurso SEO e todos nós sabemos disso. O que significa que o uso de imagens ajuda a posicionar a página. Porém, é preciso otimizar todos os recursos usados. Imagens muito grandes tornam-se arquivos pesados e, com o tempo, podem “travar” o carregamento do site;
· Reduza o número de redirecionamentos: usar links internos e externos é outro recurso muito usado dentro das técnicas SEO, porém, o excesso pode atrapalhar o desempenho do site. Forçando o servidor a trabalhar dobrado para encontrar o endereço original dos links usados, cada vez que um usuário clica.
Com todos os ajustes sugeridos realizados, chega o momento de investir em ferramentas que ajudam a testar a velocidade de sites de maneira simples, fácil, segura e que forneçam relatórios indicando onde está o problema.
Vamos conhecer algumas delas.
Ferramentas que ajudarão você a testar a velocidade do seu site
Existem muitas ferramentas no mercado para testar a velocidade de sites. Algumas pagas, que trazem recursos extras, e outras gratuitas, mas que não perdem em eficiência ou qualidade.
Vamos conhecer as melhores do mercado e quais recursos oferecem!
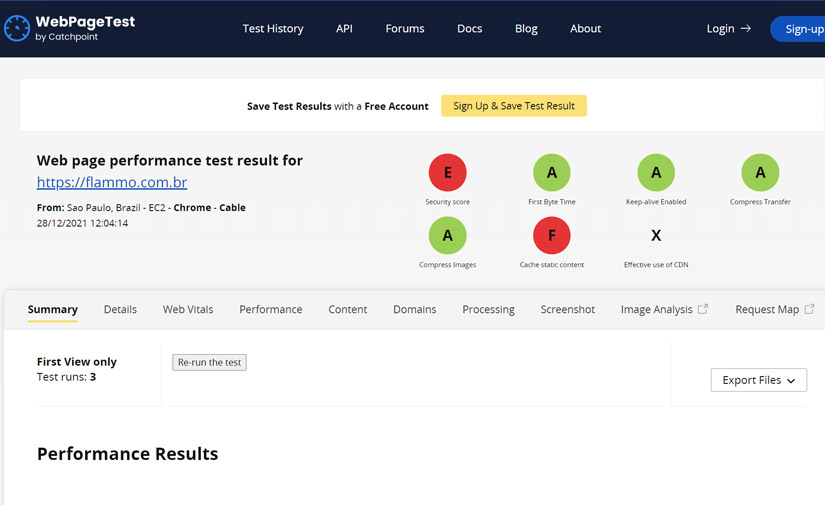
1 – WebPagetest

Gratuito e muito usual o WebPagetest é uma ferramenta excelente para quem não possui muita prática ou experiência em desenvolvimento de sites.
Sua análise considera testes feitos a partir de múltiplos locais e pode ser realizado por meio do Chrome ou IE.
Ele realiza captura de vídeos e, também, de conteúdos bloqueados. Além do relatório final com informações sobre a velocidade e performance das páginas, fornece dicas e opções para melhorias.
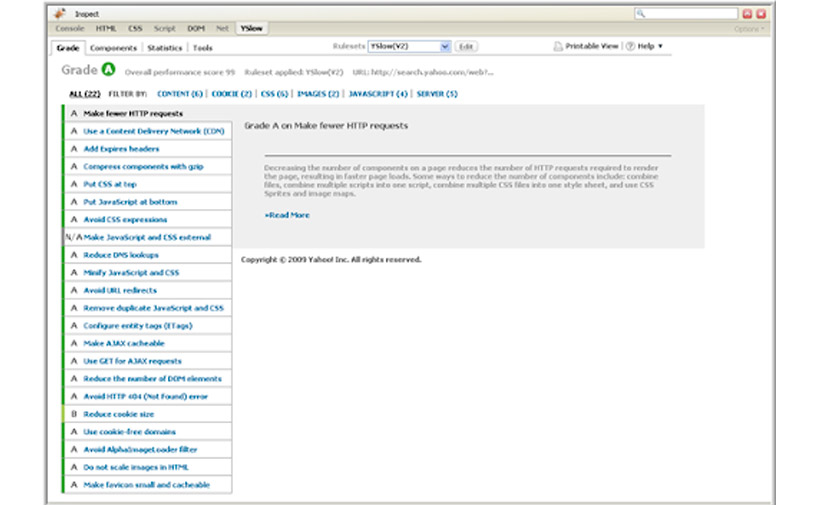
2 – Yslow

Código aberto e gratuito. Uma opção simples, mas eficaz de testar a velocidade dos sites em várias camadas.
Usando como base 23 de 34 componentes do Yahoo!, o Yslow se adapta a navegadores e scripts – se apresentando em forma de plugins – e em linha de comando para Node.js e PhantomJS.
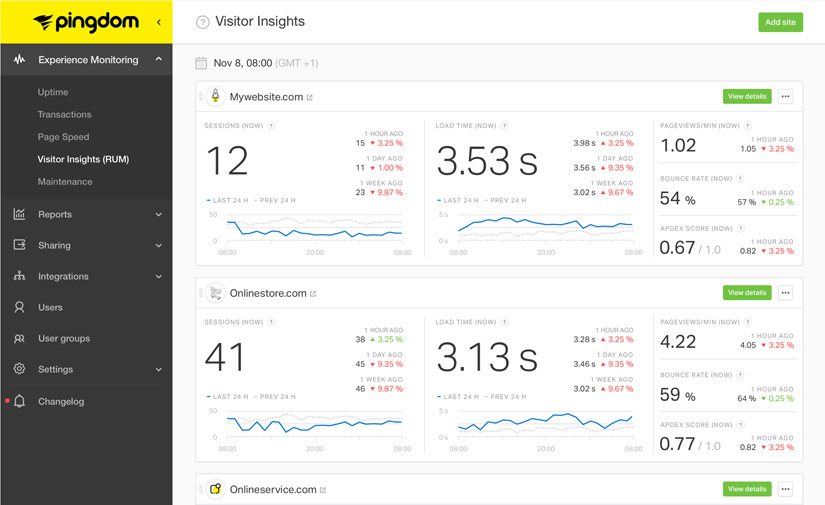
3 – Pingdom

Talvez uma das mais interessantes e completas ferramentas disponíveis. Faz uma checagem em até 70 locais distintos, monitora a queda de servidor e ainda aponta o que está atrapalhando o desempenho de velocidade do site.
Os relatórios são bem completos e precisos. O Pingdom ainda oferece planos pagos para quem deseja mais exatidão e detalhamento sobre performance.
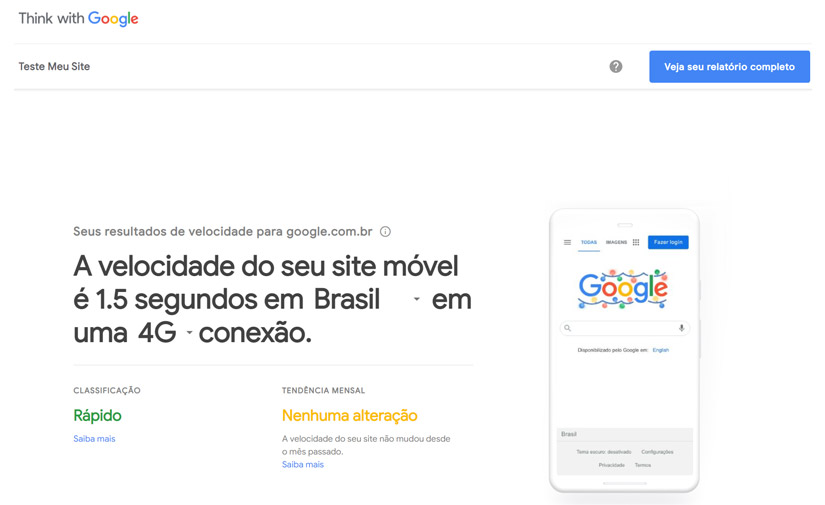
4 – Google Test My Site

O Google Test My Site é uma ferramenta voltada para avaliar o desempenho e performance de sites através de dispositivos móveis.
Ele mede a capacidade e a velocidade de navegação para que sejam equiparáveis a uma navegação desktop.
Além de um relatório bem completo sobre o desempenho, a ferramenta ainda faz sugestões sobre o que precisa ser melhorado e trabalhado nos pontos de falhas.
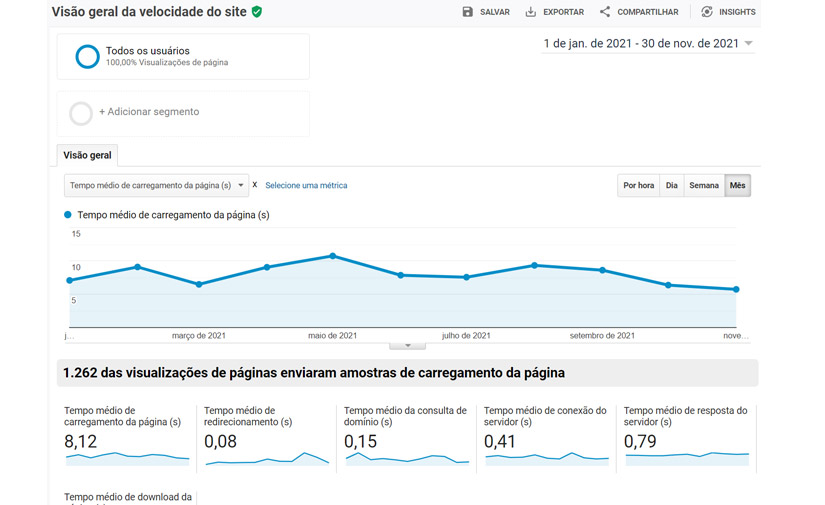
5 – Velocidade do site (Google Analytics)

Atrelado ao Google Analytics esse é interessante, pois, mede a performance com base em três pontos chaves: velocidade, carregamento e tempo de análise.
Apesar de ser bem simples e fácil de usar, como a maioria dos recursos Google, no final ele apresenta um relatório bem robusto e completo sobre todas as páginas e mostra os pontos a serem melhorados.
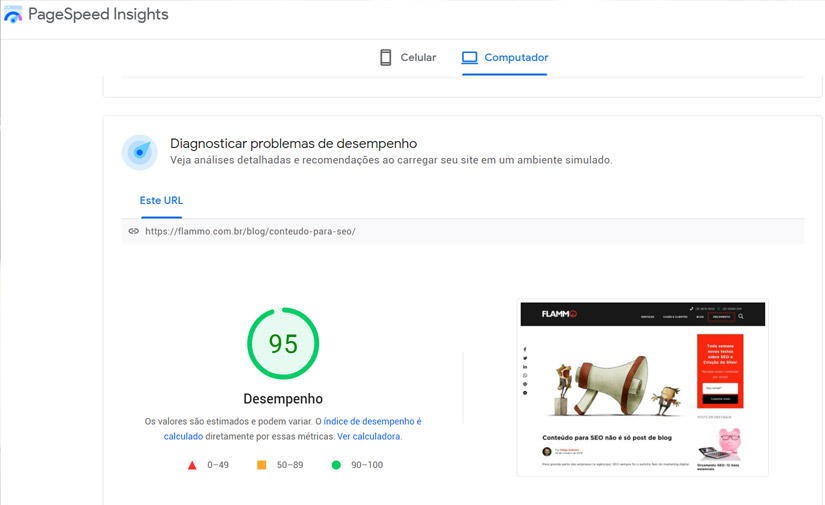
6 – Google PageSpeed Insights

Indicado para sites de pequena e média escala o Google PageSpeed Insights apresenta relatórios em tempo real sobre a performance da página levando e consideração a experiência do usuário.
Ao contrário dos demais recursos Google, esse teste trabalha tanto na análise para mobile como desktop ao mesmo tempo. Ótimo para quem está começando a desenvolver sites ou investir em negócios online.
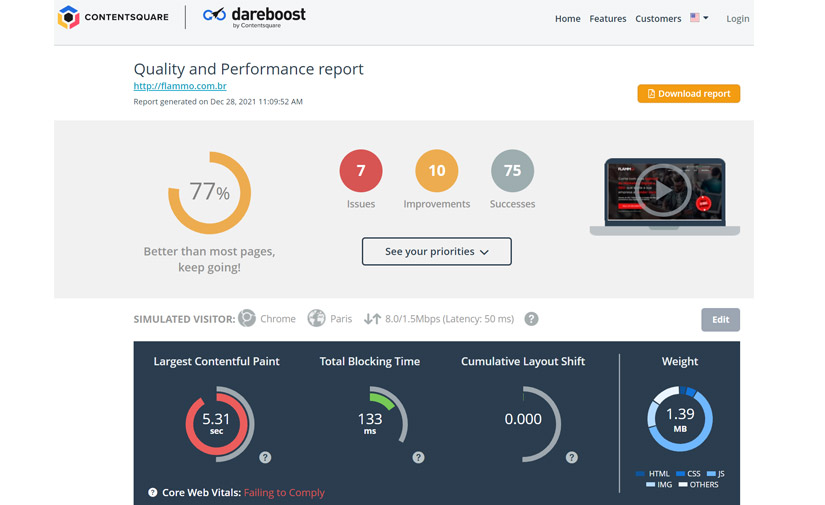
7 – Dareboost

O Dareboost realiza testes de velocidade a partir de 13 locais e usando como base até 7 tipos de dispositivos de uso, como desktop e mobile.
Um diferencial está na possibilidade de realizar os testes de performance em ambientes com e sem bloqueadores de pop-up e anúncios (como Adblock).
E possibilita, também, uma análise individual das páginas e domínios para que se possa verificar com maior primor o responsável por uma lentidão.
Da mesma forma são seus relatórios, que trazem uma verificação individualizada e organizada por categorias. Assim, é possível saber por onde começar tais ajustes.
8 – Geek Flare

Simples, porém, muito eficiente para quem não tem muito tempo ou conhecimento mais aprofundado em html. Digamos que ele dispõe o trivial.
O Geek Flare mostra em detalhes o desempenho e performance de velocidade e carregamento de sites tanto para versão desktop como mobile com base em diferentes locais ao redor do mundo.
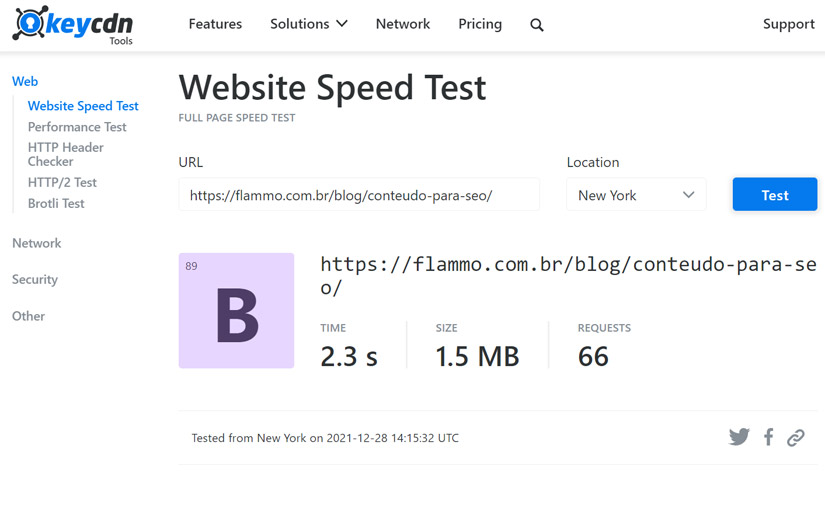
9 – KeyCDN Website Speed Test

Com recurso de geolocalização e checagem de velocidade em até 14 locais. O KeyCDN é uma ferramenta intuitiva e fácil de manusear.
É possível obter um diagnóstico sem a necessidade de instalação e você ainda é possível fazer testes direto do celular. Além do relatório completo, ele ainda disponibiliza um teste de SSL FREAK para verificar a segurança do domínio.
Garanta uma boa velocidade no seu site para trazer mais resultados
Testar a velocidade do seu site é vital para quem deseja expandir uma marca online. É importante lembrar que com o avanço tecnológico e com o uso cada vez maior de dispositivos móveis.
As pessoas buscam por velocidade, otimização de tempo e a certeza de estarem navegando por um ambiente seguro.
Sem contar que sites com boa capacidade para suportar grandes volumes de acessos, interações e com uma base de conteúdos consistente e constantemente atualizadas. Atingem melhores resultados em ranqueamentos.
Não é à toa quer o próprio Google traz em seu rol de serviços tantas ferramentas para aprimoramento e testes de velocidade, qualidade e usabilidade.
Melhorar a experiência do usuário deve ser uma prioridade para quem trabalha com desenvolvimento de websites, performance SEO e análise de qualidade do consumidor.
Gostou de conhecer os motivos para testar a velocidade do seu site constantemente e, também, descobrir algumas ferramentas disponíveis para realizar testes e análises?
Então, te convidamos para entender “O prejuízo de não estar no Google – Um guia completo”. Baixe agora mesmo nosso e-books gratuito e torne-se um expert em marketing digital!





