Não sejamos ingênuos.
Criar um novo site para sua empresa é bem mais trabalhoso do que parece.
Estamos falando de pegar todos os problemas que a sua solução resolve e colocar em só lugar, de forma rápida, acessível e simples.
Isso porque, como você sabe, quem usa a internet não tem paciência. Ele quer respostas rápidas. Quer a solução que precisa.
Então não adianta criar um site que a diretoria goste ou que o comercial ache bonito.
É necessário criar um site que de fato atenda o seu público. Porque só assim você terá um ponto de contato “vendedor” na internet.
Checklist de criação de site
Como criar sites é algo que faz parte da nossa rotina há mais de 1 década, já passamos por muitas coisas que deram errado e contextos que deram certo.
E com isso, também criamos processos formais e informais para garantir que um novo site não sofra com problemas ao ir para o ar, e que inevitavelmente precise ser refeito em questão de meses.
Foi aí que estabelecemos algumas premissas básicas para criar um novo site.
Elas passam, bem resumidamente, por alguns pontos chave:
- premissas gerais;
- princípios de SEO;
- briefing;
- arquitetura e
- wireframes.
E aqui talvez você tenha notado algumas coisas faltando:
- conteúdo;
- layouts;
- desenvolvimento.
Sim, você não está errado.
Mas acredite em mim, esses 3 últimos pontos, embora importantes, não costumam ser aqueles que inviabilizam um projeto de novo site.
O básico da criação de sites
Como você verá no checklist a seguir, um bom site não é aquele mais tecnológico ou mais bonito.
Um bom site é o que entrega a resposta que o público busca.
Só isso.
Então, estamos falando de foco no usuário. De entender seu cliente. Saber conversar com ele.
Então, deixe de lado as ferramentas, preocupação com pontos técnicos e layout por um momento.
Acompanhe então, nosso checklist que irá ajudar sua empresa a criar um novo site com foco no seu público-alvo.
1. Premissas gerais de um site
Esses são pontos que devem estar claros e implícitos tanto para sua empresa quanto para a agência ou profissional que irá cuidar do desenvolvimento do novo canal digital.
1.1. Premissas de criação de site
- sites precisam ser focados no usuário;
- sites devem explicitar a dor do usuário a como a empresa pode resolvê-la;
- sites devem ser fáceis de navegar;
- sites devem atender princípios de SEO (Search Engine Optimization);
- sites devem atender princípios de CRO (Conversion Rate Optimization).
1.2. Princípios de SEO para criação de sites
- menu principal com nomes inteligíveis;
- cada página do site deve ter um objetivo e deve responder uma pergunta;
- cada página do site deve ter uma chamada para ação ao seu final;
- a página do site deve responder a pergunta de forma satisfatória;
- a página do site deve fazer referência à pergunta (palavra-chave) ao longo de sua estrutura.
1.3. Princípios de CRO para criação de sites
- cada elemento da tela deve ter um objetivo;
- esse objetivo precisa ficar claro para o usuário (um texto, um botão, um link);
- jamais dificulte o usuário executar uma ação (achar telefone, encontrar formulário), etc.
- Seguir pontos básicos sempre:
- chamada clara e direta (o que a empresa faz);
- resolução de dor (como a empresa vai resolver o meu problema);
- exploração da dor (urgência, porque eu deveria resolver a dor agora);
- como resolver a dor (qual é o processo, o que terei de fazer, como a empresa vai ajudar);
- credibilidade (porque a empresa é a melhor – clientes, depoimentos, certificações, etc);
- call to action: tomar a atitude agora – ligar, preencher form (considerar o comportamento do usuário).
2. Briefing de site

É bem provável que quem vendeu o site para você não é quem vai executar o desenvolvimento dele.
Ou seja, quem vai colocar a mão na massa são produtores de conteúdo, arquitetos de informação, designers e desenvolvedores.
E toda essa equipe precisa estar alinhada com a sua empresa e o seu público.
Eles precisam saber o que o seu novo site quer comunicar.
Como nem sempre é interessante conversar com todos, e, principalmente, como esse tipo de informação precisa estar documentada, é importante existir um briefing.
Esse documento deverá trazer todo o necessário para quem for trabalhar no site criar o melhor canal possível para os seus usuários.
2.1. Conteúdo do briefing
Sobre empresa e persona:
- Qual é a empresa?
- O que ela faz/vende?
- Rotina da Persona?
- Dores da persona que a empresa pretende resolver:
- Objetivos gerais dessa pessoa ao adquirir o seu serviço/produto:
- Como é o processo de decisão de compra do seu serviço, pela persona?
- Quais os diferenciais (propostas de valor)?
- O que faz a persona preferir a concorrência?
- Quais são as objeções de compra mais comuns da persona?
- Como você responde à essas objeções de compra?
- Como é o atendimento da sua empresa depois da compra?
- Quais são as dúvidas mais comuns do seu cliente após a compra?
- Quais os principais concorrentes?
- Existe documentação de apoio?
Sobre o site:
- Qual é o objetivo do projeto?
- Qual é o objetivo do site?
- Para quem é o site?
- O que essa persona procura no site?
- O que queremos que essa persona faça no site?
- Como vamos convencer essa persona?
- Que conteúdos o site deve oferecer para essa persona?
- Qual a hierarquia de conteúdo sugerida?
- Quais os principais sites concorrentes?
- Quais os principais sites de referência?
Tendo isso tudo em mãos, você já consegue partir para o próximo passo.
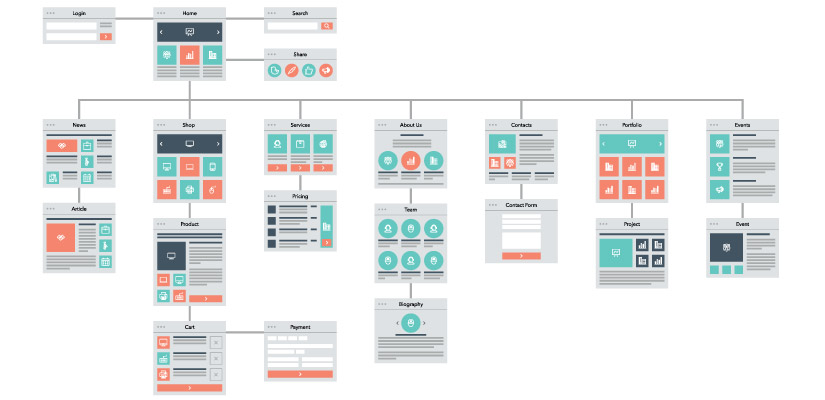
3. Arquitetura

A arquitetura é um diagrama simplificado que mostra a organização dos conteúdos no site.
Ela não necessariamente esgota itens como menus e o conteúdo da página, mas ela deve ajudar você a já ir pensando em como será a organização do conteúdo no site.
O que considerar ao criar a arquitetura:
- dor + solução: o que a persona busca no site e como a empresa vai ajudar (ver no briefing);
- hierarquia: quais os conteúdos mais importantes (ver no briefing);
- navegação: qual a lógica do usuário? Quais os conteúdos mais parecidos?
- Clareza: nomes de seções devem ser claros e explícitos. Focar no usuário.
- Níveis: evite níveis demais. Nenhuma página crucial deve estar mais de 3 níveis abaixo da home.
3.1. Como fazer a arquitetura:
Entenda a persona:
- passo essencial para avançar;
- leia o briefing e entenda claramente a dor da persona;
- o que ela busca, como ela busca, porquê ela busca;
- se necessário, faça pesquisas. Jogue no Google. Olhe o site atual;
- se o briefing estiver claro o suficiente, cobre de quem fez. Peça para preencher novamente;
Entenda a proposta de valor:
- também essencial;
- por mais que a empresa seja famosa, o site precisa ser útil;
- então cuidado com o senso comum;
- o site precisa se ancorar na dor e na resolução da dor;
- então leia o briefing e tente entender como a empresa é diferente;
- como ela resolve a dor;
- porque o usuário vai escolher essa empresa em detrimento de outra;
- se o briefing não te oferecer clareza, reclamar com quem fez.
Entre na cabeça do usuário
- o site é focado no usuário;
- então você deve se esforçar para pensar como ele;
- olhe para os sites como ele;
- busque como ele;
- entenda as dores dele;
- a partir da dor, olhe para os sites e veja se as empresas te respondem.
Faça a pesquisa:
- acesse os concorrentes e as referências;
- veja como eles organizam o conteúdo;
- veja os menus, as telas, a organização, o conteúdo, a hierarquia;
- agora veja com os olhos do usuário;
- a hierarquia, níveis, conteúdo, navegação, tudo faz sentido?
- você consegue achar o que precisa?
- se sim, porquê? O que faz esses sites serem bons?
- se não, porquê? O que faz eles serem ruins?
- como o site que você está fazendo vai ser diferente? E melhor?
Expanda a pesquisa:
- entre suas nas redes sociais ;
- entre nas redes sociais dos concorrentes.
- entre no Reclame Aqui.
- olhe os comentários. Os elogios. As críticas. As dúvidas.
- vá no Google. Busque pelas dores do seu público. Veja o que você acha. Resolve a dor?
- vá no Youtube. Busque pelas dores do seu cliente. Veja o que você acha. Resolve a dor?
MAS, seja objetivo:
- eu sugeriria no máximo umas 2-3 horas de pesquisa;
- mas faça até você sentir confiança;
- na minha experiência porém, você nunca estará 100% confiante;
- então, se necessário, coloque um tempo limite;
- 2 horas de pesquisa e depois mão na massa;
- trabalhe com o que você conseguiu e tem.
Rascunhe a arquitetura:
- eu costumo usar o bloco de notas;
- para anotar levantamentos, idéias e brainstorm;
- liste a hierarquia;
- liste o conteúdo;
- liste os níveis;
- deixe anotado para guiar na produção.
Crie a arquitetura:
- a arquitetura deve ser uma representação visual simples da estrutura do site.
- então pode fazê-la de forma simplificada, ainda que intelígivel.
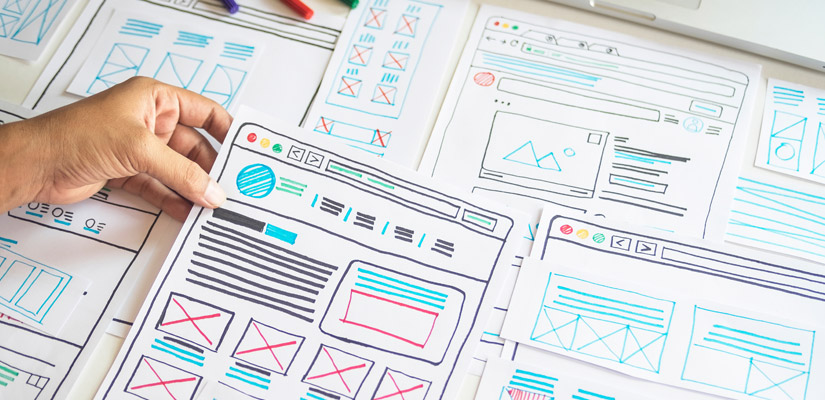
4. Wireframes conceito

Os wireframes também podem ser chamados de “esqueletos de tela” ou simplesmente “esqueletos”.
Eles trazem uma representação de como cada tela do site será, já detalhando o conteúdo e sua hierarquia.
No entanto, eles não trabalham cores, fotos ou elementos visuais.
O objetivo aqui é somente definir a estrutura de conteúdo.
Os wireframes conceito trazem as telas mais importantes para do site, e consequentemente as que mais carecem de validação.
Normalmente, são telas como:
- página inicial
- lista de produtos/serviços
- detalhe de um produto/serviço
- tela de conversão (cotação, orçamento, etc)
Em geral, os wireframes de sites mais simples já prevêem o conteúdo.
Mas nem sempre o conteúdo existe. Ainda assim, o wireframe deve deixar claro qual conteúdo estará naquela tela.
4.1. Como fazer os wireframes conceito
Volte à persona, proposta de valor e entre na cabeça do usuário:
- isso você fez na arquitetura;
- mas agora a coisa é mais crítica e mais necessária;
- você vai criar a estrutura e conteúdo para resolver a dor do usuário;
- então volte ao briefing, leia de novo e certifique-se que seu entendimento do usuário está claro.
- se não estiver (pelo briefing estar limitado), volte à quem fez o briefing e peça mais informações.
Faça a pesquisa:
- aqui você vai olhar concorrentes e referências;
- como eles organizam o conteúdo. Como apresentam sua proposta de valor. Como atacam as dores dos usuários;
- como são as telas. Que recursos visuais são usados. Qual a nomenclatura. Qual o conteúdo;
- mas, nem sempre concorrentes e referências são bons;
- queremos um site melhor, diferente, agressivo e diferenciado;
- então observe referências melhores.
Buscando referências melhores:
- aqui a idéia é levantar possibilidades;
- como apresentar o conteúdo. Como criar menus. Como ser agressivo;
- então expanda a pesquisa;
- algumas dicas:
- startups: o segmento tem startups? De preferência internacionais? Descubra os sites delas. Veja como eles são.
- empresa do segmento gringas: descubra no Google e veja os sites.
- projetos de empresas referência. Apple, Microsoft, Amazon, Tesla, Spotify, Netflix, Uber, etc, etc, etc. São empresas mundiais. Cheias de recursos. Veja como eles trabalham seus sites.
Consolide a pesquisa:
- tente organizar suas referências:
- idéias de chamadas agressivas (chamadas principais, unindo dor e solução);
- idéias de reforço de dor (listas, perguntas, vídeos, questionários, simuladores, etc, etc);
- idéias de apresentação de solução (foco na dor, foco no produto, convencimento);
- idéias de credibilidade (certificações, depoimentos);
- idéias de call to action (geração de urgência).
Definindo os wireframes conceito:
- volte à arquitetura.
- cruze com persona e proposta de valor.
- quais as telas mais importantes do site? Para o usuário realizar a ação que queremos? Para o site atingir seu objetivo?
- defina essas telas. No máximo 3 telas.
- rascunhe o objetivo de cada tela.
- que pergunta a tela está respondendo?
- qual a ação que queremos que o usuário realiza após acessar essa tela?
Levantando o conteúdo:
- cuidado com o conteúdo que o cliente tem (no site atual) ou que ele mandou, ou que ele diz que quer;
- o importante é o conteúdo que o usuário quer.
- conteúdo que segue as premissas que abordamos: dor, solução, credibilidade, geração de urgência, call to action;
- sendo assim, em muitos casos, você irá sugerir conteúdo. Conteúdo que não existe, mas que é necessário o site ter;
- volte à sua pesquisa e rascunho;
- acesse os concorrentes e referências de novo;
- consolide: que conteúdo cada uma das telas deve ter?
Conteúdo de dor:
- qual o problema que a persona tem?
- por que isso é um problema?
- como esse problema atrapalha a vida da persona?
- por que ela não consegue resolver o problema?
- o problema é visível? É invisível?
- o que está impedindo a persona de sair do lugar?
- porque ela nunca resolveu o problema até agora?
- porque ela vai resolver agora? O que mudou?
- quais as consequências do problema?
- coloque esse problema em números: tempo, dinheiro, pessoas, países, etc, etc.
Conteúdo de solução:
- como a sua solução resolve o problema?
- porque ela é a melhor solução para o problema?
- como essa solução se diferencia das outras?
- como funciona a solução?
- a solução é fácil de entender?
- qual o passo a passo?
- o que a persona deve saber antes de procurar a solução?
- quais os pré-requisitos para usar a solução?
- a persona precisa mesmo da solução?
Conteúdo de credibilidade:
- quem é a sua empresa?
- o que ela tem demais?
- porque eu devo fazer negócio com você e não com outra?
- quem já comprou de você?
- alguém já ficou satisfeito?
- quem são seus clientes? Eu conheço?
- você tem cases? Quais os resultados?
- por que devo confiar na sua empresa?
- a sua solução tem certificações? Regulações?
- quem é a equipe? Ela é relevante? Diferente?
- que pontos eu preciso saber para acreditar na sua solução? Equipe? Estrutura? Tempo de mercado? Clientes? Outros?
Conteúdo de geração de urgência:
- entendi o que a sua solução faz. Qual o próximo passo?
- com quem eu converso?
- como eu converso?
- como é essa conversa?
- o que vai acontecer se eu não solicitar a sua solução agora?
- posso deixar para conversar depois?
- eu estou no momento de compra?
- eu preciso da solução agora?
- vou ter problemas se não adotar a solução?
- terei prejuízo de tempo? Dinheiro? Outro?
- que vantagem tenho se te procurar agora?
- por que devo te procurar agora?
Conteúdo de call to action:
- como a persona usa a internet?
- como ela compra?
- como se comunica?
- ela compra com vários fornecedores ao mesmo tempo?
- como as outras empresas conduzem a negociação?
- em quanto tempo elas respondem?
- a persona quer falar por telefone? Por email? Whatsapp?
- em quanto tempo você vai responder a persona?
- que dados você precisa da persona? Por que?
Chamada principal:
- o modelo mais comum de site hoje envolve uma chamada agressiva e depois um subtítulo (na página inicial);
- claro, esse modelo pode perder força ao longo dos anos;
- mas, agora, ele faz muito sentido, porque ele deixa claro rapidamente para o usuário a dor e como a empresa vai resolver.
- alguns exemplos:
- Spotify: Música para todos.
- Airbnb: Reserve lugares únicos para se hospedar e coisas para fazer.;
- Rock Content: Conquiste autoridade com Marketing de Conteúdo;
- Loggi: Conectando o Brasil com rastreio em tempo real;
- Uber: Dirija e ganhe;
Desafios da chamada principal:
- a chamada principal é ancorada na dor e solução.
- então, persona e proposta de valor precisam estar claras.
- se não estiverem, você deve voltar ao briefing e melhorá-lo.
- em alguns casos, a empresa terá mais de uma proposta de valor e dor, por ter mais de um produto, mais de uma persona ou ambos..
- ainda assim, eu sugiro considerar a hierarquia.
- um desses produtos ou persona são prioritários.
- então foque a chamada principal no prioritário.
- se não for possível, encontre a dor em comum e crie uma chamada mais abrangente.
Criando a chamada principal:
- no processo que seguimos, sem isso, não começamos o wireframe.
- estamos falando da chamada e do subtítulo, mais o botão (ou botões primários).
- você provavelmente terá de rascunhar várias opções, até achar a ideal.
- como achar a ideal? Faça as perguntas:
- a chamada explicita a dor e apresenta a solução?
- o subtítulo complementa explorando a dor e/ou adiantando porque a solução é a melhor?
- o botão já oferece a ação mais importante para o usuário (saber mais, pedir cotação, etc)?
- novamente, seja objetivo. Foque no feito e não no perfeito.
Rascunhe a página inicial:
- a página inicial precisará atender à tudo que falamos aqui:
- chamada principal (dor + solução);
- exploração da dor;
- exploração da solução;
- credibilidade;
- geração de urgência;
- call to action;
- faça um rascunho disso. Qual o título de cada subseção? Qual o conteúdo? O conteúdo existe? Você consegue puxar de outros sites?
Crie o wireframe da página inicial:
- existem vários softwares para criação de wireframes;
- o importante é que ele seja apresentável, legível e claro;
- tente usar alguns tons de cinza, para diferenciar elementos no layout, destacar os calls to action e dar um pouco de “vida” para o wireframe;
- o ideal é que você consiga criar (ou pelo menos sugerir) o conteúdo. Tente evitar ao máximo lorem ipsum. A não ser que não tenha jeit;.
- já pense em questões estruturais, como as referências que você pesquisou: posição das imagens, títulos, elementos diferenciados, galerias, etc.
- normalmente o wireframe da página inicial é o que tomará mais tempo.
Crie os demais wireframes (1 ou 2):
- aqui é necessário ter cuidado para não deixar a peteca cair;
- os wireframes conceito complementares também são tão importantes quanto a página inicial, e precisarão ser validados com os demais envolvidos com o site;
- então, aplique o mesmo raciocínio da home, mas contextualizando ao objetivo da página;
- lembre-se que a página inicial é como entrar numa loja sem saber direito o que você quer. Ela precisa conquistar o usuário reforçando dor e solução;
- já uma interna precisa ser mais específica. Pode falar da dor, mas terá de ser mais objetiva;
- novamente, coloque-se no lugar do usuário. O que você buscaria nessa página?
- e claro, use também os concorrentes e referências.
Agora, apresente os wireframes conceito para os envolvidos no site e faça os ajustes necessários.
Próximos passos para o novo site

Aprovando os wireframes, acredito que você já pode imaginar quais são os próximos passos:
- criar todos os wireframes;
- criar os layouts das telas;
- desenvolver o site;
- incluir conteúdo;
- homologar e testar;
- colocar no ar.
Como já falamos, esses passos são igualmente importantes.
Mas neles as empresas costumam ter menos problemas.
É bem comum encontrar sites bonitos, bem feitos e bem testados.
Mas esses mesmos sites não respondem o que o usuário quer, e tem uma hierarquia de conteúdo completamente diferente do raciocínio da persona que compra.
Por essa razão é que as 4 etapas que listamos aqui são tão importantes.
Elas irão evitar que você construa um site esteticamente perfeito, mas que não dá resultado.
Não deixe de pensar no pós-site (sim, no SEO)
Se você está fazendo um novo site, certamente já está preocupado em como ele vai aparecer no Google.
Afinal, ninguém quer gastar dinheiro numa reformulação de páginas e conteúdo para ninguém achar seu site no Google né?
Diante disso, atente também para em paralelo já ir considerando como trabalhar rotinas de SEO.
Para dar o primeiro passo, dá uma conferida no nosso texto abaixo: