Você já deve ter lido por aí alguns artigos tentando te ajudar a melhorar o site.
E eu imagino que muitos deles se enveredam pela seara técnica ou dão dicas mais orientadas à quem de fato mexe no site, e não quem gerencia o site.
O seu site não deve ser só uma vitrine online. Ele deve te ajudar a vender.
Sim, é possível que você seja um técnico. Mexa com html, css, php.
Mas, se o seu interesse é “melhorar o seu site”, eu imagino que você tem uma empresa e tem um canal online, e quer fazer esse negócio dar resultado.
Se esse é o seu caso, esse artigo é para você.
Vamos falar da forma mais simples possível sobre alguns pontos que o seu site deve ter para gerar resultados.
E, principalmente, ajudar você a monitorar e medir esses sinais, para cobrar da pessoa ou agência que está cuidando do seu ponto de contato na internet.
Vamos começar?
- Por que melhorar o seu site
- Vender mais?
- Melhorando o site
- 1. Navegação intuitiva
- 2. Tenha um site rápido
- 3. Funcionamento no celular
- 4. Ofereça respostas (conteúdo)
- 5. Adeque o código
- 6. Seja indexável
- 7. Seja rastreável
- 8. Aplique o site seguro
- Sim, estamos falando de SEO
Por que melhorar o seu site

Uma analogia que usamos frequentemente aqui no blog é a da loja física.
Ou seja, que o seu site é muito similar a uma loja física.
Na prática, o que um estabelecimento real tem como objetivo é atrair clientes e vender para eles.
E para tanto, é necessário oferecer alguns aspectos:
- boa localização;
- vitrine atrativa;
- loja limpa e organizada;
- produtos bem expostos;
- categorização de promoções e produtos mais estratégicos;
- vendedores treinados e prestativos;
- boas condições de pagamento.
Se a sua loja falha em atender alguns dos pontos acima, é certo que o seu cliente desiste de comprar.
E, no caso do ponto físico, isso nem sempre é fácil de detectar, pois é complicado medir detalhes como qualidade de atendimento, limpeza da vitrine e outros.
Mas e no site?
Observe que muito do que falamos acima pode ser transferido para o seu canal digital:
- boa localização > site encontrável;
- vitrine atrativa > boa apresentação das páginas;
- loja limpa e organizada > navegação fácil e intuitiva;
- produtos bem expostos > facilidade de busca e encontrabilidade de produtos;
- vendedores treinados e prestativos > opções claras de contato;
- boas condições de pagamento > detalhes explícitos de condições de compra.
Ou seja, um bom site, assim como uma loja, é um canal de vendas. Um local onde – se você tiver um site de qualidade – é possível captar e escalar mais negócios.
Um site ruim é um desperdício de oportunidade
Existem centenas de milhares de pessoas fazendo pesquisas e procurando respostas relacionadas à sua solução.
Isso com certeza você já sabe. Quantas vezes você usou o Google para procurar respostas e produtos na última semana?
E tem mais. Manter um site é muito mais barato do que manter uma loja física.
Fora o que falamos: sua empresa consegue medir a performance:
- acessos;
- contatos realizados;
- tempo na página;
- origem dos acessos;
- dentre outros.
Em suma, a internet (e o Google) estão aí querendo mostrar o seu site para as pessoas.
Mas se você não melhorá-lo, ele não aparece para ninguém.
Vender mais?

Um comentário muito comum que ouvimos quando falamos da importância de um site gerar resultados é o seguinte:
“Meu cliente não compra na internet.”
O que essa empresa normalmente está dizendo é o seguinte:
- o produto tem um preço muito alto;
- o cliente precisa ver e/ou visitar antes de comprar;
- é necessária uma negociação entre humanos antes da aquisição.
Ou seja, ninguém vai entrar no site, apertar um botão e comprar.
Isso só aconteceria se o seu canal fosse um e-commerce.
E, com as variáveis acima em jogo, sua empresa nunca oferecerá um e-commerce.
E então o argumento persiste:
- “Não tem como eu vender na internet”;
- “Meu site é mais institucional”;
- “Meu cliente não usa a internet”.
E o que a empresa faz? Ela insiste em desenvolver o site.
Para quê? Para ter. Porque o concorrente tem. Para manter as aparências.
Mas não para gerar vendas.
E é aí que você abre mão da oportunidade.
Acredite, o seu cliente está online e usa a internet. E se você se mantém cético, vamos considerar um exemplo simples.
Não importa o preço nem o produto, as pessoas procuram na internet
Vamos considerar aqui um produto de alto valor agregado.
Uma escavadeira.
Aquela máquina enorme usada para construção pesada.
Fazendo uma pesquisa rápida aqui, já conseguimos ver que esse tipo de produto gira aí entre R$ 200.000,00 a R$ 400.000,00.
Ou seja, quase meio milhão de reais.
E, além disso, você pode estar pensando “quem faz essa compra não pesquisa na internet”.
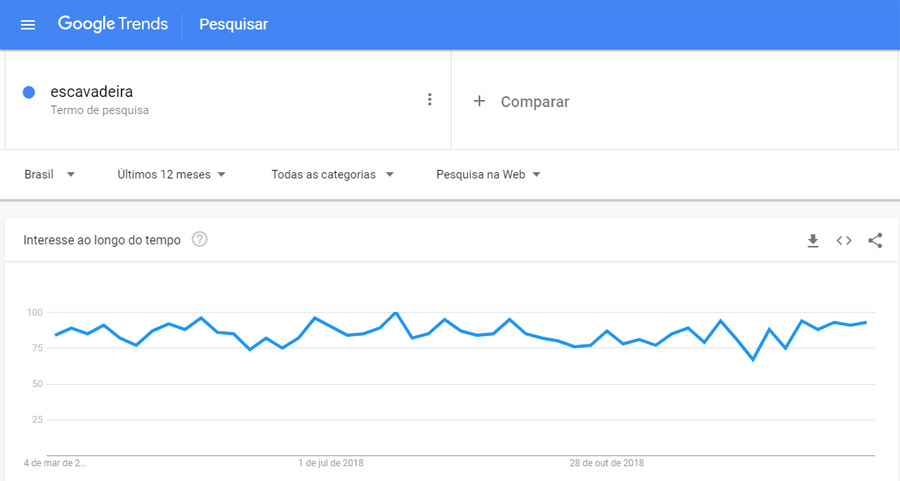
Certo, vamos usar o Google Trends (ferramenta de tendências de pesquisa) e ver qual o volume de busca para o termo “escavadeira” nos últimos 12 meses:

Simplificando o que esse gráfico quer dizer:
- Um valor de 100 representa o pico de popularidade de um termo.
- Um valor de 50 significa que o termo teve metade da popularidade.
- Uma pontuação de 0 significa que não havia dados suficientes sobre o termo.
Perto de 100 quase o ano todo. Nada mal né?
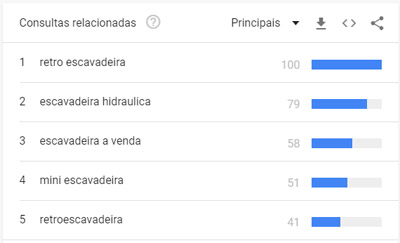
Mas vamos adiante. Algumas pesquisas relacionadas ao termo “escavadeira”:

Bom, parece que as pessoas pesquisam por isso na internet sim, não é?
E mais, elas pesquisam com intenção de compra. Então, o argumento de “meu cliente não compra na internet” não se sustenta.
Mas quem entra no site é decisor? E ele vai comprar?
Certo, ponto válido.
Provavelmente as pessoas que buscam por “escavadeira” não são aquelas que assinam o cheque de 400 mil reais.
Mas elas têm algum interesse. São pessoas técnicas, que dão opinião, que participam na escolha do produto.
Então, no mínimo, elas irão influenciar a decisão final.
E é, afinal, por isso que elas estão pesquisando. Para buscar alternativas. Para melhorar sua argumentação.
E a sua empresa, as suas respostas, o seu produto podem fazer parte dessa argumentação. Desses resultados de pesquisa. Do material que o influenciar irá usar.
Mas só se o seu site for bom.
E você pode ainda ser teimoso e dizer:
- “o cliente não vai comprar. Minha venda é no corpo a corpo. Preciso do comprador no meu pátio olhando e avaliando a escavadeira.”
Claro. Não é esse o ponto.
Não estamos dizendo que alguém vai passar o cartão e fazer uma compra de meio milhão de reais online. Pouco provável.
Mas é na internet que a coisa começa.
É muito mais fácil pesquisar online do que buscar referências fora do digital. Principalmente se você não tem referências.
E o Google tem as respostas. Se você duvida, digita lá “escavadeira” no buscador.
Só no Mercado Livre você vai ter pelo menos uns 100 resultados relevantes.
Então, se você é o decisor e quer que o seu cliente encontre a sua solução de alto valor agregado, tenha um bom site.
E se você não é o decisor, mas cuida do site, do marketing e do comercial, seus resultados dependem de ter um canal adequado.
Melhorando o site
Como falamos, estou certo que o site da sua empresa é importante para você.
Do contrário, você não estaria lendo este artigo.
No entanto, possivelmente seu dia está cheio de outras incumbências.
Comercial, operação, marketing, atendimento ao cliente.
E por isso talvez sua empresa não consiga dar tanta prioridade ao site.
Mas isso é necessário. Principalmente se você tiver um negócio pequeno.
Existem diversas formas de criar sites simples e objetivos, mas que tenham um conteúdo e ofereçam uma boa experiência.
E não é necessário gastar rios de dinheiro com isso. Basta ser objetivo, focado e gerar valor para o seu cliente.
Mas se você não medir e não garantir que o site está razoável, esse investimento vai embora.
E fica o barato que sai caro. Porque você talvez não vai gastar muito, mas poderia usar esse dinheiro e tempo com outra coisa. Principalmente se a sua empresa é pequena.
Sendo assim, alguns pontos que vamos explorar aqui irão exigir um pouco da sua paciência e comprometimento.
Não, você não terá que mexer em código nem nada.
Mas terá que usar algumas ferramentas e fazer alguns diagnósticos.
Não faria sentido analisar o fluxo de clientes e a qualidade do atendimento na sua loja física, se você tivesse uma?
Pois é. É isso que queremos. Analisar e melhorar o seu site.
Pois assim você conseguirá ter um ponto de contato mais robusto e ter mais resultados online.
1. Navegação intuitiva
Esse ponto é relativamente subjetivo, mas sem ele você não sai do lugar.
A navegação envolve como o visitante usa o seu site.
Ou seja, a facilidade (ou não) que ele tem ao buscar informações no seu canal digital.
E essa questão fica tão mais crítica à medida que a sua empresa fica maior, oferece mais produtos e quer vender mais coisas.
Isso porque, na prática, você certamente irá querer colocar tudo no seu site, não é?
Mas como definir o que é mais importante? O que vem na frente? E como apresentar isso?
Entenda o seu público
Que fique clara uma máxima indiscutível quando falamos do seu canal online:
- O seu site é para o seu cliente, não para você.
Isso quer dizer que é necessário entender o seu público-alvo:
- seu perfil;
- suas ansiedades;
- seus objetivos;
- o que ele está buscando;
- como você pode ajudar.
E lembremos como o seu potencial consumidor pode chegar até o seu site:
- você anunciou, fez algum tipo de mídia ou ele conhece a sua marca e entra na página inicial;
- ele buscou no Google e achou a sua página.
Em ambos os casos, ele vai entrar no seu site e procurar uma informação. E você precisa saber qual é essa informação.
Se você não souber, e o seu canal não oferecer essa resposta, o usuário sai e vai procurar outra empresa.
Então, antes de fazer ou analisar seu site, pergunte ao seu cliente (ou à quem conversa com ele):
- qual seu interesse no meu produto?
- como ele poderia ajudar?
- que dúvidas você tem em relação à minha solução?
- você sabe porque ela é diferente?
- como ela se compara aos meus concorrentes?
Tendo essas respostas, fica bem mais fácil saber o que colocar no seu site dentre as trocentas coisas que a sua empresa têm a oferecer.
Menu de navegação objetivo
O visitante do seu site precisa conseguir se localizar.
E o menu principal, normalmente aquele que fica lá no topo, costuma ser a referência para ele navegar.
Se você olhar algumas referências, verá que a abordagem desse tipo de recurso varia bastante:
Menu em sanfona (usado muito nas versões responsivas):

Menu simples:

Menu com submenus:

Menu robusto:

Qual desses menus é melhor?
Infelizmente, não existe uma resposta óbvia. Tudo depende do seu usuário.
Lembre-se do que falamos. O menu principal é a guia do seu visitante. Então questione alguns pontos:
- o menu está com opções demais?
- as opções oferecidas são relevantes para o meu visitante?
- as opções mais importantes estão visíveis?
- os nomes das opções são inteligíveis?
Via de regra, os menus acabam sendo um esforço em agradar todo mundo da empresa e/ou tentar oferecer todo o conteúdo da empresa de uma vez só.
Mas não é necessário.
Considere o menu da Apple:

Quem normalmente entra no site da empresa, está buscando o quê?
- produtos;
- informação sobre os produtos;
- dúvidas sobre produtos;
- como comprar produtos.
Então os conteúdos abaixo seriam necessários?
- história da Apple;
- vagas de emprego;
- informações para investidores.
Para alguns visitantes, talvez, mas para a maioria, e principalmente, para quem gera vendas, não é necessário.
E isso não quer dizer que você precise excluir esse conteúdo do seu site.
No caso da Apple, ele está lá no rodapé:

Siga esse exemplo e simplifique o seu menu. Assim você ajuda o usuário e melhora o seu site.
Navegação de suporte
Se usarmos novamente a analogia da loja física, poderíamos falar que o menu principal seria algo próximo ao balcão da loja, certo?
Só que, se você está lá no fundo da loja, no meio das estantes, não é legal ter de voltar lá no balcão para se localizar.
O ideal é ter formas contextuais de saber onde você está. Ou seja, indicações próximas à você.
Estamos falando da navegação de suporte.
Esse tipo de recurso pode ser usado de infinitas formas:
Breadcrumb (migalhas de pão):

Menu contextual (lateral):

Conteúdos relacionados:

Esses são só alguns exemplos.
Mas todos eles têm o mesmo objetivo em comum: ajudar o usuário a se localizar, e principalmente, continuar interagindo com o seu conteúdo.
Mas cuidado para não exagerar.
Menus e opções demais podem fazer o seu visitante se perder.
É a mesma coisa de ser um supermercado grande demais e com opções demais.
Se sua empresa tem um foco e produto específicos, concentre as opções de navegação nesse foco.
Não caia no erro de encher a tela de alternativas e confundir o usuário.
Telas simples
Mesma lógica aqui. Simplifique. Foque no principal.
Por mais que você tenha conteúdo demais a oferecer, existe uma hierarquia. Algumas coisas são mais importantes (ou mais rentáveis que outras).
Uma olhada por alto em algumas páginas já nos mostra a diferença entre excesso de conteúdo e uma interface mais objetiva:

Sim, eu sei que não é fácil. Principalmente na página inicial do seu site.
Mas não caia na tentação de querer oferecer tudo. De achar que faz sentido o visitante ver todas as opções ao entrar no seu canal.
E, especialmente, não cometa jamais esse erro nas suas páginas internas, que precisam obrigatoriamente ser mais objetivas.
Conversão explícita
Então você gastou energia, tempo e dinheiro, fez campanhas, contratou agência, investiu em mídia e conseguiu levar o potencial cliente para o seu site.
Ou melhor ainda, você conseguiu ranquear no Google e quem pesquisou entrou na sua página.
Mas aí a pessoa entrou, leu e foi embora.
Ou seja, ela não fez nada. Não clicou em um link, não preencheu um formulário, não ligou para você.
Sabe aquela pessoa que entra na loja e diz “estou só olhando”?
Pois é, normalmente são duas hipóteses:
- você atraiu a pessoa errada para o seu site. Ela é curiosa e não vai comprar nada ou;
- ela quer e pode comprar, mas você não conseguiu gerar senso de urgência nela.
E o que isso tem a ver com navegação?
Simples. Deixe claro o próximo passo.
Explicite a conversão, seja ela qual for:
- continuar navegando no site (ofereça outros conteúdos);
- conversar com alguém (ofereça um formulário);
- ligar (ofereça o telefone);
- etc.
Um dos exemplos que citamos aqui já faz isso logo na página inicial:

Quer saber mais? Só clicar.
Quer registrar para novidades? Só clicar.
Agora, se o seu site for sensacional, explicar muito bem qual é o produto, mas não oferecer o próximo passo, o usuário sai dele e vai procurar outro (ou sai e nem lembra mais o que estava fazendo).
Explicite a conversão. E conquiste o seu visitante.
2. Tenha um site rápido
Talvez você lembre da época da internet discada, dependendo da sua idade.
Naquela época, tínhamos paciência. Esperávamos o site carregar. Afinal, a conexão não ajudava.
Mas os tempos mudaram. E do ponto de vista de paciência e tolerância do usuário, eles pioraram.
Agora não só todo mundo tem acesso a uma conexão boa (ainda que no smartphone), mas a maioria das pessoas é incluída digitalmente.
Isso quer dizer que no segundo que o seu site demorou para carregar, o seu potencial cliente sai dele e vai olhar o whatsapp, ou o Youtube, ou o Instagram ou qualquer outro canal que ele sabe que é mais rápido do que o seu.
E por mais que isso pareça óbvio, a gravidade de um site lento é bem maior do que você imagina.
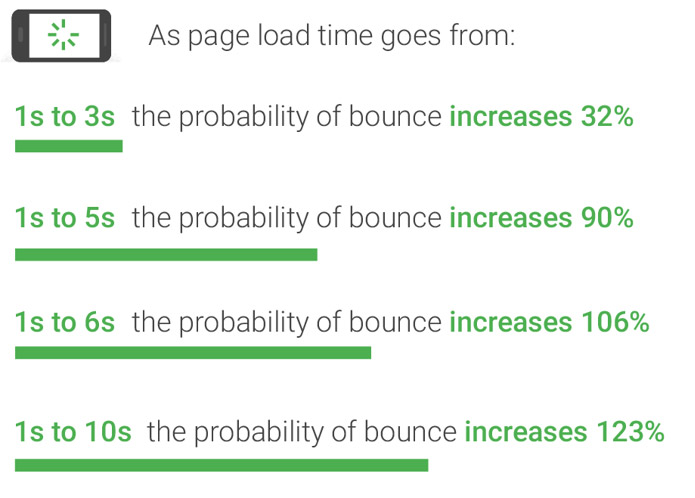
Veja esse gráfico de uma pesquisa do Google:

Olhando a última linha, é possível ver que, se o seu site demorar até 10 segundos para carregar, a chance do usuário desistir aumenta em 123%.
Ou seja, você vai provavelmente perder todas as visitas do seu site.
Como testar a velocidade do site
Como eu sei que você provavelmente não é técnico, a idéia aqui é te dar algumas opções para averiguar como está a performance do seu canal.
E, felizmente, o próprio Google oferece ferramentas para isso.
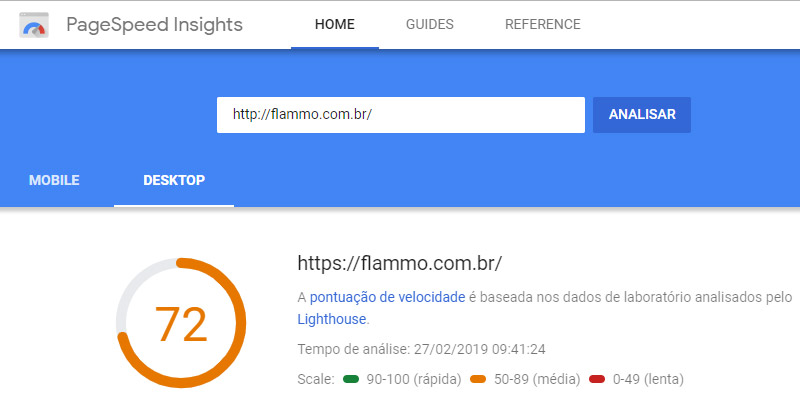
Essa ferramenta é o Page Speed Insights. Basta digitar seu site lá e observar o resultado:

Além de poder comparar as velocidades mobile e desktop, você também pode rolar a tela para baixo e ver diversas informações técnicas:
- dados de laboratório;
- oportunidades;
- diagnóstico;
- auditorias aprovadas.
Certo, eu sei o que você está pensando. Você não é técnico. O que fazer com todas essas recomendações?
Bom, eu sugiro duas coisas.
Primeiro, use esse dado como referência. Se o número estiver muito baixo (menor que 49), vale dar uma olhada e conversar com seu desenvolvedor.
Segundo, passe isso para sua equipe técnica. Pergunte o que eles acham. E veja se isso pode ser melhorado.
No entanto, não fique obcecado por essa e outras ferramentas de análise de velocidade.
Pergunte ao seu usuário (e teste você mesmo)
O próprio Google afirmou que a melhor fonte de confirmação da performance do seu ponto de contato são os seus visitantes.
Isso porque um teste é um teste. Ele pode ser afetado por diversas variáveis contextuais.
Então, primeiro, teste você mesmo. Abra as páginas do seu site no seu computador e celular. Está rápido? Ou não?
Agora, pergunte à quem visita o seu site. O que eles acharam da experiência? Foi boa? Foi no smartphone? Como foi o tempo de carregamento?
Lembre-se: o usuário é naturalmente intolerante. Então não teste a paciência dele com um site lento.
3. Funcionamento no celular
Talvez você use o smartphone só para mandar mensagens e checar o Instagram.
Afinal, você tem um notebook. Ou tem um computador no trabalho. E é neles que você faz pesquisas e entra em sites.
Mas não estamos falando de você. Estamos falando do seu público.
E como essas pessoas navegam na internet?
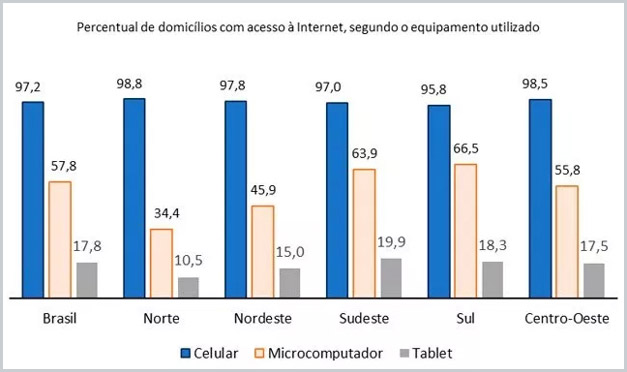
Veja uma pesquisa que mostra os dispositivos onde as pessoas acessam a internet em suas casas:

Sim, eu disse casas. No Brasil, quase todas as pessoas usam o celular em casa para navegar na internet.
Não o notebook ou o computador. O celular.
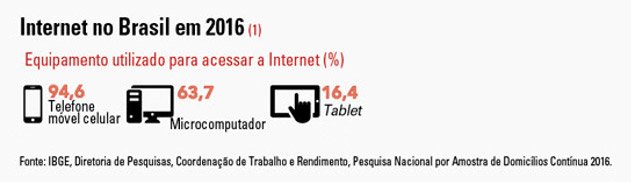
Não se convenceu? Veja essa outra pesquisa:

Dados de 2016. Você acha que a tendência até hoje foi qual? Como será que estamos agora?
Eu apostaria que muito dos usuários de tablets foram para os smartphones. Afinal, eles têm tudo hoje (e são mais fáceis de carregar).
Seu site precisa funcionar no celular
O que estamos dizendo é que não é mais opcional.
Seu canal precisa de uma versão mobile. Do contrário, as pessoas vão entrar nele, ter uma péssima experiência e, adivinha? Vão procurar outro site.
Novamente, há ferramentas para ajudar a fazer isso.
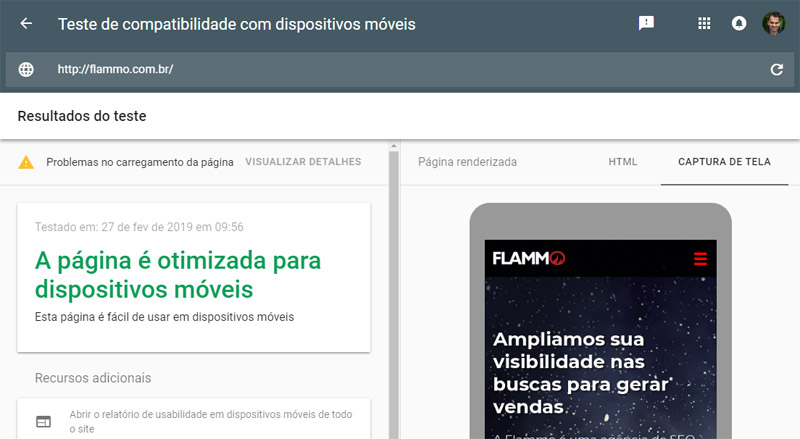
Você pode usar o teste de compatibilidade com dispositivos móveis, do Google:

Aqui a lógica é a mesma que falamos da velocidade.
Use a ferramenta como referência, mas teste você mesmo. E peça para seus clientes, amigos e parceiros testarem também.
Abra o seu canal no smartphone e veja como ele se comporta. Navegue entre as páginas. Confira a legibilidade e facilidade de encontrar os conteúdos.
E, se possível, faça isso em vários tipos de celulares diferentes.
Mas e se tudo estiver péssimo? Nada funcionar no mobile?
Bom, então você precisa conversar com o seu desenvolvedor.
Corrigindo a versão para o celular
Atualmente são três as alternativas mais comuns para fazer seu site funcionar no smartphone:
- responsivo;
- sites separados;
- AMP.
Não vamos delongar na seara técnica aqui, até porque não é o nosso foco.
Mas, resumindo, a versão responsiva é aquela adaptável. Onde o seu site é praticamente o mesmo seja no computador ou celular, mas ele se “adapta” conforme a tela vai mudando de tamanho.
Sites separados são duas versões. Uma para cada tamanho de tela. Como você pode imaginar, são dois sites. Então você precisa produzir, manter e atualizar dois canais diferentes.
O AMP (Accelerated Mobile Pages) é uma iniciativa recente do Google. Ela visa deixar as suas páginas ainda mais objetivas e ainda mais rápidas. É bem interessante, mas ainda um pouco recente. Pode dar muito trabalho para implementar e não necessariamente valerá à pena.
Nossa recomendação? Faça seu site responsivo.
É o jeito mais fácil de manter e você terá menos dificuldades com a sua equipe de desenvolvedores.
No entanto, a solução aqui é a que você imaginou. Chame a sua agência ou profissional que fez o site e discuta a respeito.
Mas melhore o seu site para funcionar no celular. Isso não é opcional.
4. Ofereça respostas (conteúdo)
Já falamos que existem milhares de pessoas procurando por respostas no Google.
E o que é o produto da sua empresa afinal de contas? Uma solução. Uma resposta para algum problema.
Então, não importa se você vende escavadeiras, picolés ou cursos online.
Todo e qualquer produto ou serviço está associado à alguma busca.
O que isso quer dizer na prática é que existem pessoas buscando pelo que você tem a oferecer.
Mas, se a sua empresa não coloca essas respostas no seu site, como alguém vai te encontrar?
Quem não chora não mama, diz o ditado. E aqui a lógica é a mesma.
Mas como saber quais respostas oferecer?
É mais simples do que parece.
Primeiro, faça o que falamos. Pergunte ao seu cliente. Ou então, pergunte à quem lida com ele (seu comercial, seu atendimento, seu suporte, etc);
- como você achou meu produto?
- porque você acha ele melhor?
- que dúvidas você teve em relação a ele?
- como você comparou ele com o concorrente?
- porque você escolheu o nosso produto.
Claro, se você conseguir entrevistar os não clientes, aqueles que compraram do concorrente, melhor ainda. Faça isso também.
Segundo, use o Google e entenda a intenção de busca.
Intenção de busca
A intenção de busca é a resposta esperada do seu visitante, e não simplesmente o termo de busca.
Por exemplo, quando alguém digita “escavadeira”, o que essa pessoa quer? Preço? Local? Especificações?
Sorte nossa, dá para usar o Google para obter alguma dessas respostas.
Comece pesquisando pela palavra, no nosso caso “escavadeira”.
Agora role a tela lá para baixo. Você verá isso aqui:

Esses são sugestões geradas pelo Google. Baseadas no comportamento de busca de milhares de pessoas.
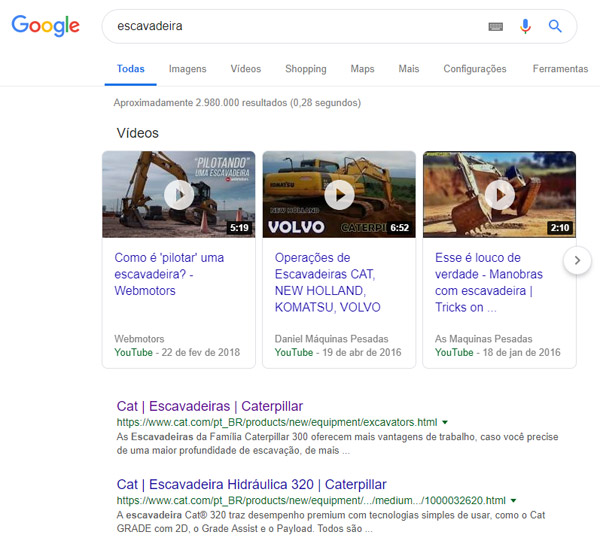
Mas não precisa parar aí, agora volte lá para cima e olhe as primeiras respostas:

Observe que os primeiros resultados oferecem vídeos. E depois alguns produtos.
Com essas duas abordagens simples, você já tem uma idéia rápida do que o seu potencial cliente quer.
E agora? Bom, agora é hora de criar os seus conteúdos.
Observe essas pesquisas e intenção de busca e os resultados que já existem. E crie uma resposta melhor. Mais robusta, mais completa.
Dessa forma, você não só terá um site melhor, mas também aparecerá mais no Google.
No fim das contas, é a analogia da loja.
Se eu entro em um estabelecimento e não encontro o que quero, eu saio e não volto.
Mas se eu entro em outro e acho o que estou procurando, eu compro.
E o que eu, e todo mundo estamos procurando? Uma resposta.
5. Adeque o código
Torceu o nariz né?
Afinal, eu falei que não abordaríamos código nem questões técnicas.
Só que não dá para ignorar essa questão.
Voltemos ao nosso exemplo.
Se você tem um estabelecimento comercial, não necessariamente a sua expertise é engenharia.
Ou seja, você não sabe subir uma parede, montar um encanamento, construir um estrutura elétrica.
Mas você sabe que isso é importante, e procura entender o mínimo para ter clareza se a sua loja vai ficar em pé para receber os clientes.
No site, é a mesma coisa. Você não precisa saber programar ou entender de código.
Mas você precisa saber se o seu canal tem uma estrutura razoável, do contrário, ele também pode vir abaixo.
Porque um bom código é importante
Você pode pensar que o importante é o site funcionar e ser bonito. O código dele, o que está por trás, não é tão importante.
Justo, se o site funciona, já é meio caminho andado.
Mas um código mal-feito pode destruir toda a estética e funcionalidade do seu ponto de contato, por duas razões principais:
- performance;
- rastreabilidade.
A performance está ligada à velocidade que falamos.
Se o código é ruim, ele é difícil de ser processado e complicado de ser exibido pelo navegador. E isso tudo deixa o seu site lento.
A rastreabilidade está ligada à capacidade de um robô, no caso, o robô do Google ler o seu código.
Para que o maior buscador do mundo te coloque entre os resultados, ele precisa ler o seu site.
E, se o código é mal feito, nada de leitura, e nada de priorização na busca.
Eu não acho que você queira excluir o seu site do Google, certo?
Premissas de um bom código
Esse tópico é técnico demais, então vamos simplificar pontuando os aspectos que suas páginas não precisam deixar de ter.
São eles:
- title (título da página)
- meta tag description (descrição da página)
- H1 (heading 1, primeiro subtítulo da página);
- alt tag (texto alternativo da imagem).
- URL (endereço da página).
Não, isso não esgota o viés técnico do seu site. Nem de longe. Mas é o básico.
Vamos ver como esses pontos aparecem no seu site:
Title (barra do navegador e código fonte):


Meta tag description (código-fonte):

H1 (texto):

Alt tag (código-fonte):

URL (navegador):

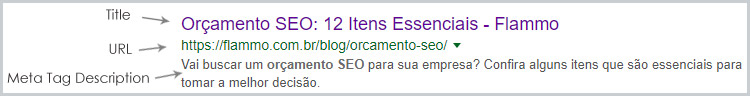
E, claro, title, description e URL também aparecem nos resultados de busca:

Certo, mas aqui você deve perguntar “entendi, mas e daí? Eu não entendo de código para conferir e mexer nisso”.
Bom, é verdade, mas aqui eu ofereço duas possibilidades.
A primeira parte do princípio que a pessoa (ou empresa) que desenvolveu seu site é de confiança e tem boas referências.
Se for o caso, sente com ela e pergunte sobre essas questões:
- o meu site tem title, description, h1, alt tag e URL otimizados?
- existem páginas sem esses recursos?
- existe duplicação?
- os itens estão adequados para gerar mais cliques e ranqueamento?
Se for um bom profissional ou empresa, ele vai te orientar do que precisa ser feito para melhorar, seja contratando outro fornecedor, seja alocando mais tempo para fazer as adequações.
A segunda possibilidade vai exigir seu interesse e dedicação, porque você vai, por sua conta, verificar se esses itens estão no seu código.
Analisando os elementos básicos do código
Para fazer essa análise, você vai ter de baixar o Screaming Frog na sua máquina.
Trata-se de uma ferramenta que varre o seu site e faz algumas considerações sobre ele todo.
Destaco alguns pontos:
- a versão gratuita está limitada a 500 páginas rastreadas (se o seu site tiver mais que isso, sua análise pode ficar fragilizada);
- lembre-se que essa é mais uma ferramenta, então use como referência, não como definições absolutas.
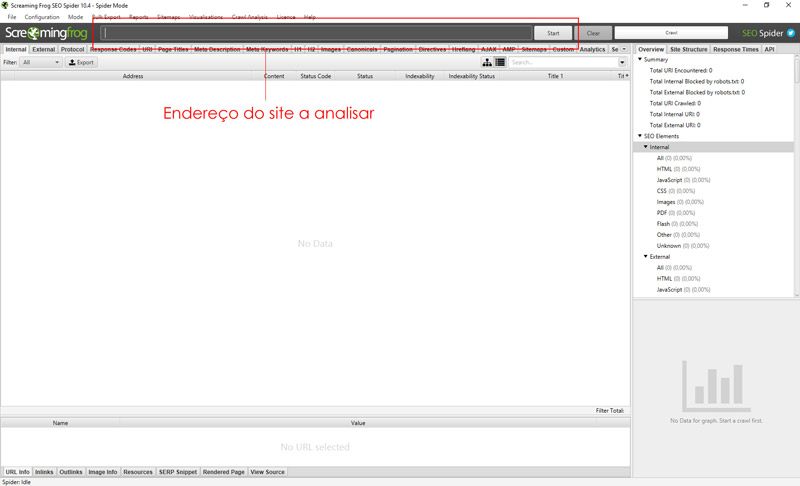
Depois de instalada a ferramenta, basta abrir e jogar o site que você pretende analisar:

Digitado o site, agora é hora de olhar os itens que citamos.
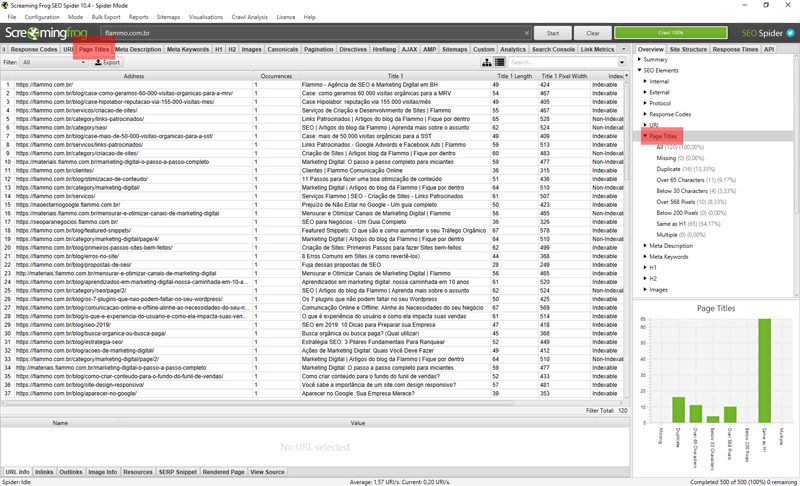
Primeiro, o title:

Sim, o Screaming Frog te dá informação demais, então vamos nos concentrar em alguns pontos.
Do lado direito, abaixo de “Page Titles”, você verá algumas informações:
- missing (não existente);
- duplicate (duplicado).
Esses são os dois que você precisa analisar.
Se o title não existe, isso precisa ser corrigido. Páginas precisam de um título obrigatoriamente.
Se está duplicado, você está informando ao usuário e ao Google que existem duas páginas falando da mesma coisa.
Também não é o correto. Faça a adequação necessária.
Se quiser explorar mais, do lado esquerdo você consegue ver todos os títulos atrelados às suas páginas.
Agora, a description:

Mesma coisa do title. Procure pelas informações de “missing” e “duplicate”.
A lógica é a mesma. As descrições precisam existir e não devem estar duplicadas.
Chame o desenvolvedor e faça os ajustes.
Verifique o H1:

Sim, aqui não muda. Confira a existência e o total de duplicatas.
Corrija para não ter dois conteúdos disputando pelo mesmo assunto.
Confira as alt tags:

Todas as imagens do seu site precisam ter uma descrição atrelada (a alt tag), pelas seguintes razões:
- permitir a robôs como o do Google entender do que se trata a imagem;
- auxiliar leitores de tela para pessoas com dificuldade visual.
Sendo assim, não podem existir imagens no seu site sem a alt tag.
Procure no lado direito do Screaming Frog pelas imagens com “missing alt text”. E corrija.
Analise as URLs:

Nos endereços de página, você deve observar os seguintes pontos:
- URLs duplicadas;
- URLs não inteligíveis.
As duplicadas apontam que existem também conteúdo duplicado. Isso deve ser evitado.
As não inteligíveis podem prejudicar a leitura pelo robô do Google e também a experiência do usuário.
Lembra que o endereço aparece no resultado de busca? Pois é. Então nada de URLs com códigos e caracteres sem sentido.
Como garantir um bom código?
Bom, infelizmente, se você não é um programador e não entende de html, css, javascript, php e afins, não tem muito o que fazer.
O que vale aqui é buscar alguém de confiança.
E, se o seu site é simples e pequeno, foque em montar ele usando o WordPress.
Isso porque o WordPress já segue algumas boas práticas de código, o que facilita o seu trabalho.
De qualquer forma, atente-se ao desenvolvedor do seu site.
- ele têm referências?
- atende outras empresas?
- já fez bons projetos?
- consegue conversar sobre os pontos que levantamos?
- sabe a diferença entre um código bom e um código ruim?
Sem um bom parceiro, será inviável melhorar o seu site.
6. Seja indexável
Esse é um fator – em teoria – externo ao site.
Isso porque a “indexabilidade” do seu site faz referência à possibilidade dele estar no índice do Google (ou de outra ferramenta de busca).
Não vamos nos alongar aqui sobre como o Google funciona, mas basicamente, quando você digita algo no buscador, ele não pesquisa na internet.
Ele pesquisa na sua base de dados. No seu índice de conteúdos.
Isso quer dizer que se o seu site não está no índice, ele não é encontrável.
Fazendo uma analogia rápida, pense em uma biblioteca.
Provavelmente, existe no balcão da mesma um sistema, em papel ou digital, que lista todos os livros existentes no recinto.
Mas esse sistema é uma representação virtual. Um índice. Não quer dizer que o livro está na estante. Quer dizer que ele está presente na listagem.
E porque, no caso do seu site, isso seria um fator externo?
Pelo fato de que o seu site pode ser bom sem estar no índice do Google.
Mas eu duvido. O buscador tem os usuários. E eles estão te procurando. Você vai querer desperdiçar esse potencial? Acho que não né?
Garantindo a indexação
Se sua empresa ainda vai criar o site, não precisa se preocupar muito.
Basta publicá-lo e garantir que ele siga a maioria das recomendações que fizemos aqui.
Ou seja, que seja um bom site.
Se isso for verdade, em algumas semanas o seu site entra no índice.
Verificando a indexação
Agora, se o seu site já está publicado.
Há semanas, meses ou anos.
Como saber se ele está indexado?
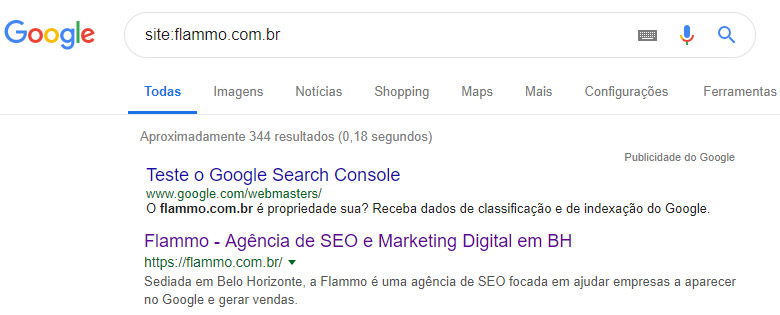
Simples, basta digitar no Google o comando abaixo:

Ou seja, “site:nomedoseusite.com.br”.
Note que o Google retornou 344 resultados.
Embora esse número não seja exatamente confiável, você já pode fazer algumas reflexões:
- o meu site tem 344 resultados?
- ou deveriam haver mais?
Isso pode apontar problemas na sua indexação.
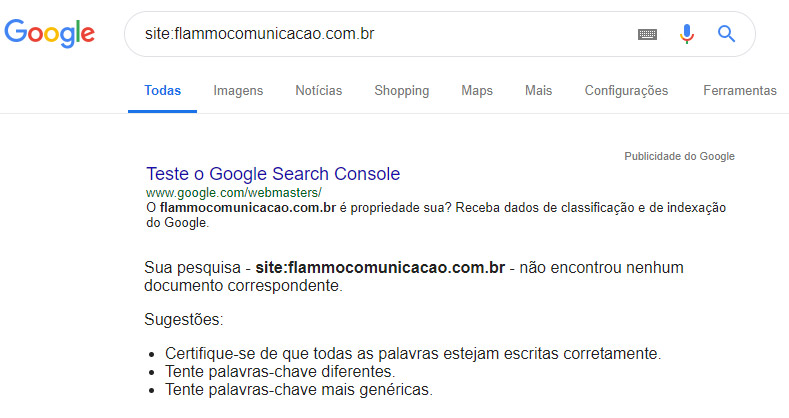
Agora, vamos considerar a hipótese de um domínio que não existe. E vamos usar o mesmo comando:

Nesse caso, o Google está apontando que não existem resultados no índice.
Se o seu site está publicado há tempos, isso pode estar ocorrendo por diversas razões. Aqui você pode entender um pouco mais sobre o seu site não aparecer no Google.
Mas na maioria das vezes, o seu canal não aparece na busca porque existe uma diretriz no código informando ao robô do Google para não indexar o seu site.
Principal razão do seu site não estar no índice
Como falamos, esse é o motivo mais comum. Existem outros.
Mas, para nos mantermos pouco técnicos, vamos ajudar você a identificar esse problema especificamente.
Siga os passos abaixo:
- abra sua página no navegador;
- digite “CTRL + U”;
- o código-fonte se abrirá;
- agora digite “CTRL + F” para fazer uma pesquisa no código-fonte;
- digite agora “robots”;
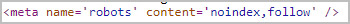
- veja se a tela destacou a linha de código abaixo:

Se sim, você encontrou a razão da não indexação. Se não, volte ao artigo que sugerimos acima para mais opções.
O que essa linha acima está falando para o Google é “não coloque essa página no índice”.
Mas porquê? Bom, podem ser vários motivos. Deslize do desenvolvedor, manutenção do código que deveria ter sido retirado quando o site foi para o ar, dentre outros.
Fato é, se você quer as suas páginas no Google, esse código deve ser retirado. Chame o seu desenvolvedor e faça a correção.
Site bom é site indexado
Chovendo no molhado, mas para reforçar essa questão: se o seu canal não está no Google, você está jogando visibilidade, visitas, oportunidades e vendas fora.
É a mesma coisa de esconder a sua loja. Tampar a sua vitrine, colocar entulho na frente da sua entrada.
Você não quer isso né?
Então, melhore o seu site, e torne-o indexável.
7. Seja rastreável
Acredito que você entendeu o conceito de indexação, certo?
Mas existe um outro ponto quando falamos do seu site aparecer no Google.
Esse ponto é a rastreabilidade (crawl ou crawling).
Fazendo a conexão entre as duas coisas:
- ter o site no índice é uma coisa;
- ele ser encontrável (rastreável) é outra.
Entenda um ponto: se o robô do Google não consegue encontrar as suas páginas, não há como ele colocar o seu conteúdo nos resultados de busca.
Isso não quer dizer que o seu site não vai estar no Google. Ele pode estar lá sim.
Mas, se ele não estiver sendo rastreado, o seu conteúdo não vai ser atualizado, e o seu site perde potencial de aparecer nas primeiras posições.
Status de páginas
Entrando um pouco no campo técnico, quando alguém (um robô ou uma pessoa) tenta acessar uma página o servidor retorna um código de status.
Esse código define a situação da página.
Os mais comuns são:
- 200: página ok (encontrável e rastreável);
- 301: página redirecionada;
- 400: erro no servidor;
- 500: erro no site;
- 404: página não encontrada.
Quer dizer que todas as suas páginas precisam retornar o código 200? Não.
O código 301 é comum quando você muda uma página de endereço (redirecionamento 301). Então é normal ter esse comportamento.
O 404, embora pareça ruim, também é normal. Se a sua empresa não tem mais o produto ou não quer oferecer mais um conteúdo, o certo é realmente que essa página não exista mais.
E porque estamos falando disso?
Por que eu vou novamente solicitar a sua paciência e pedir que você mesmo faça um teste de rastreio do seu site.
Testando a rastreabilidade
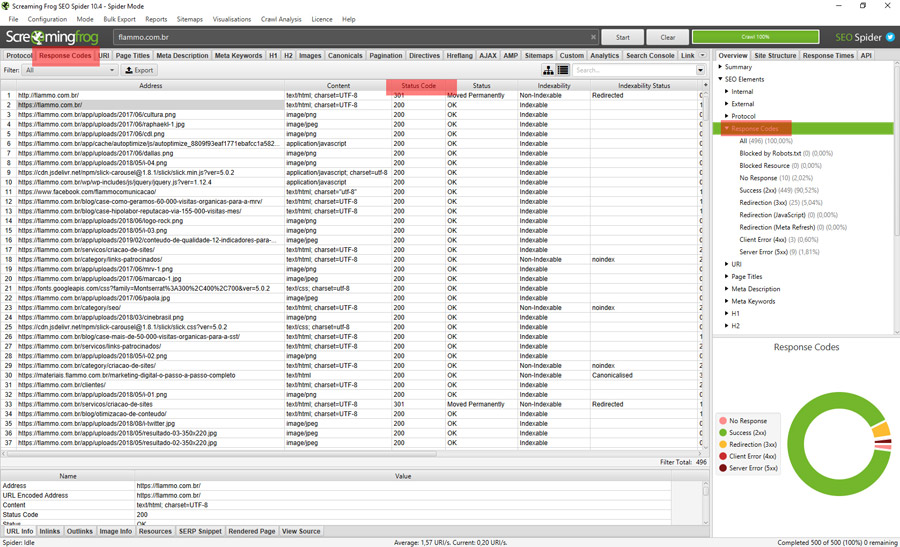
Abra novamente o Screaming Frog e coloque seu site para rodar.
Agora procure pela guia “responde codes”, como visto abaixo:

Na coluna “status code”, você consegue ver os códigos que falamos: 200, 301, 404, etc.
O que você vai analisar aqui?
- quantas páginas “ok” você tem?
- quantas páginas 404 você tem?
- o status da página faz sentido? Ou ele deveria ser outro?
- a página com código 200 é relevante para o usuário?
Essa análise pode te ajudar a identificar problemas comuns:
- excesso de direcionamentos 301;
- direcionamentos 301 não relevantes (páginas sem relação direcionadas entre si);
- página com código 200 que deveria estar fora do ar;
- página 404 que deveria estar no ar;
- erros de site e servidor (400 e 500);
- páginas bloqueadas pelo robots.txt.
Rastreabilidade focada no usuário
Lembre que o foco é o seu cliente. A pessoa que entre no seu site.
Então, ao fazer sua análise dos dados acima, considere alguns pontos:
- estou oferecendo as páginas adequadas?
- estou excluindo páginas importantes?
- estou direcionando de forma razoável?
- estou dificultando a navegação devido à erros no site e servidor?
Se necessário, chame o desenvolvedor do seu site para ajudar, e faça as correções.
Rastreabilidade focada no Google
Não vamos nos alongar aqui sobre como funciona o robô, mas o que você precisa saber é o seguinte:
- o buscador nem sempre rastreia todas as suas páginas.
O que isso quer dizer?
Quer dizer que o robô do Google não é muito diferente de um ser humano.
Ele entra no seu site e sai vasculhando tudo que tem nele.
Só que existe um limite. Um ponto que ou o googlebot entende que já rastreou o que precisava ou ele percebe que vai sobrecarregar o servidor. E o que acontece? Ele para de rastrear.
Agora, imagine que o seu site tem 100.000 páginas. E dessas, 10.000 são cruciais. Geram tráfego, leads e vendas.
Só o que o buscador entra no seu site e rastreia só 50.000. E deixa essas mais estratégicas de fora. Péssimo não, é?
Como resolver isso então? Otimizando o “crawl budget”, ou algo como “orçamento de rastreamento.”
Otimizando o crawl budget
Existem formas mais avançadas e detalhadas de fazer isso, mas para começar, o mais básico que sua empresa pode fazer é configurar o arquivo “robots.txt”.
Esse é um arquivo que fica na raiz do seu servidor, e avisa os robôs quais páginas eles devem e quais não devem rastrear.
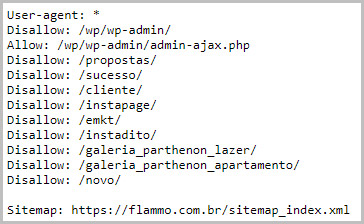
Aqui um exemplo do nosso:

Como você deve ter adivinhado, o comando “Disallow” é justamente o que define um diretório como “não rastreável”.
Fazendo isso, você garante que o googlebot não irá gastar tempo rastreando conteúdo irrelevante para o seu público.
Pode ser que o seu site não seja grande e não precise se preocupar muito com a otimização do crawl budget.
Mas eu apostaria que ele vai crescer com o tempo. Então, para deixar o seu canal ainda melhor, vale à pena já colocar a rastreabilidade no seu radar.
8. Aplique o site seguro
Esse tópico é bem simples e rápido.
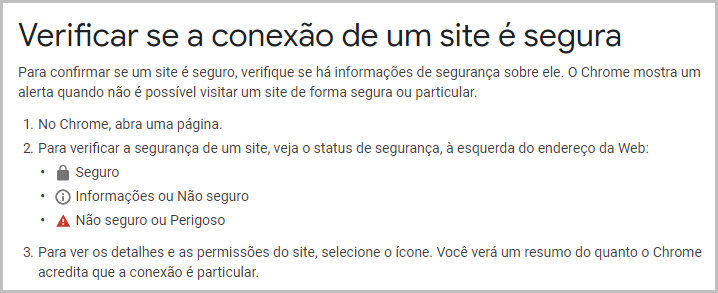
Estamos falando disso aqui:

Esse conteúdo acima foi retirado da seção de ajuda do Google.
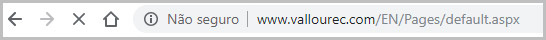
Esse problema pode ser visto na prática na barra de endereço do Google Chrome:

Se você der uma olhada na documentação do Google, vai ver que o aviso de “não seguro” sem o ícone vermelho não necessariamente está dizendo que o site oferece riscos.
Mas para o usuário, para quem caiu de pára-quedas no seu site, o que isso vai significar?
Estranho, esquisito, suspeito. Isso no mínimo. E se o seu canal é uma fonte de vendas, não vale arriscar, vale?
Resolvendo o aviso de não seguro
Deixar o seu site seguro de verdade é um pouco mais complexo.
Mas tirar o aviso de “não seguro” é bem simples.
Tudo o que você precisa é contratar uma certificação SSL, que irá conferir ao seu domínio o protocolo HTTPS e irá retirar esse aviso danoso.
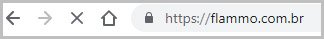
Na prática, ele vai ficar assim:

E não, isso não é complicado. Basta pedir à sua empresa de hospedagem que ela resolve.
Vai te custar um dinheirinho, mas é necessário.
Sim, estamos falando de SEO

Bom, espero ter ajudado com essas 8 formas de melhorar o seu site.
Agora, para aqueles mais atentos, certamente foi possível perceber que esses oito tópicos nada mais são do que premissas presentes em um projeto de SEO.
Como você deve saber, SEO significa Search Engine Optimization, e envolve aplicar estratégias e táticas para fazer com que o seu site apareça melhor na busca.
E, como batemos na tecla aqui, o seu site só vai ter esse potencial de aparecer em primeiro se ele for bom.
Para tanto, você deve aplicar as sugestões que pontuamos aqui, sempre atentando aos 3 pilares do SEO:
- experiência (site rápido, com bom funcionamento e navegação);
- autoridade (conteúdo robusto, único e diferenciado);
- reputação (volume e qualidade de links externos).
Esses são variáveis sempre presentes em um site de qualidade, que traz potencial de resultados online.
Site melhorado? Vamos começar agora com o SEO?
Agora que você sabe como melhorar o seu site, é hora de começar a trabalhar para ele ranquear mais e melhor.
E, com isso, gerar mais resultados e vendas.
Acompanhe então o que você deve acompanhar em um orçamento de SEO para avalancar suas vendas através do seu site!






Sempre um otimo conteudo para ler e aprender !
Me ajudou muito, muitíssimo obrigada!
Boa tarde!
Excelentes dicas, acredito ter visto poucos conteúdos com tanta robustez relacionado ao assunto.
Mesmo que consigamos atender as suas orientações, vejo que o grande problema está relacionado a conquista de backlinks e, sem falar nas empresas picaretas que oferecem esse serviço e não entregam e arrumam inúmeras desculpas.
http://www.clinicasrecuperacaodq.com.br
Júlio, tudo bem?
Conquistar backlinks de fato é um desafio.
Mas ainda vemos muitas empresas com site e conteúdo ruins.
Nossa sugestão é sempre tentar melhorar seu site e conteúdo antes de se preocupar com backlinks.